
Ace是透過JavaScript所開發的線上程式語言編輯器套件,無論功能和性能都類似一般編輯器(Sublime、Vim和TextMate等),導入進任何網頁或JavaScript應用程式中都相當容易;值得一提的是Ace是由Cloud9 IDE的團隊維護,並是Mozilla Skywriter (Bespin)專案的延伸品,品質值得依賴
GitHub Star: 16,480
Javascripting Overall: 95%
瀏覽器: Chrome、Firefox和IE9+
RWD: 不支援(可運作)
License: BSD
CDN
<!-- Ace v1.2.9 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.9/ace.js"></script>
npm install ace-builds
<div id="example">...</div>
<style>
#example {
width: 100%;
height: 240px;
}
</style>
<script>
var editor = ace.edit( "example" );
editor.setTheme( "ace/theme/twilight" ); // 模板(列表[註2])
editor.session.setMode( "ace/mode/javascript" ); // 模式(列表[註3])
</script>

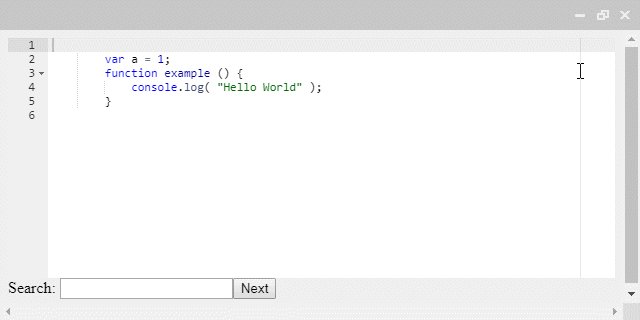
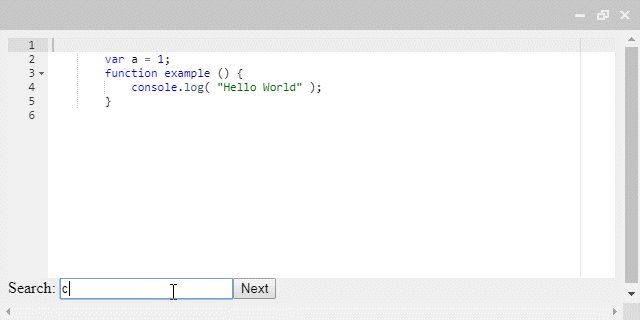
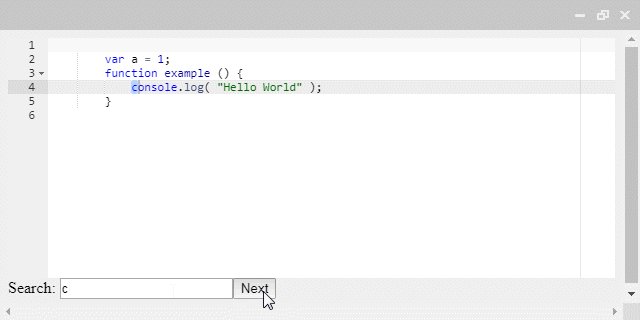
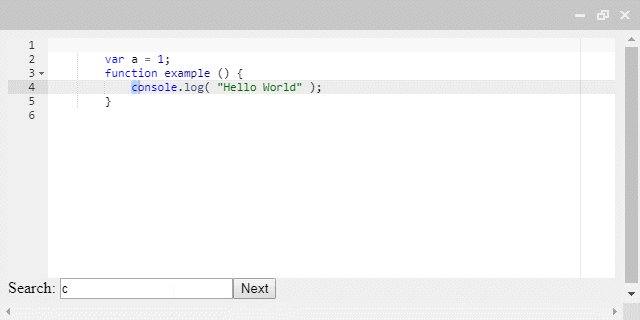
<div id="example">...</div>
Search: <input type="text" id="keyword" /><input type="button" onclick="search()" value="Next" />
<style>
#example {
width: 100%;
height: 240px;
}
</style>
<script>
var editor = ace.edit( "example" );
editor.setReadOnly(true); // 不允許寫入
editor.session.setMode( "ace/mode/javascript" ); // 模式(列表[註3])
function search ()
{
editor.find( document.getElementById( "keyword" ).value, {
// 搜尋參數設定[註1]
backwards: false, // 從底部往上搜尋
wrap: false, // 當搜尋至底部時,則返回頂端
caseSensitive: false, // 大小寫要完全符合
wholeWord: false, // 單字要完全符合
regExp: false // 正規表達式
});
editor.findNext();
editor.findPrevious();
}
</script>
[註1]
| 參數 | 預設值 | 描述 |
|---|
backwards|false|從底部往上搜尋
wrap|false|當搜尋至底部時,則返回頂端
caseSensitive|false|大小寫要完全符合
wholeWord|false|單字要完全符合
regExp|false|正規表達式
[註2]
[註3]
